This post is a companion to my ‘Accessibility testing crash course’ talk that I gave at Leeds Testing Atelier 2016. I gave a revised version of this talk at Inviqa DevDay in December 2016.
Accessibility is arguably the ‘last mile‘ of web development. No matter how good your site’s design, tech stack, code and testing is, its accessibility is probably passable at best unless you’ve invested time and resources in getting it right. It’s also fair to say that a high-quality site is probably more accessible than a poor quality site, but this doesn’t mean that people with disabilities will be actually able to use it. But what can you, as a tester, do about this? This post introduces some key accessibility testing tools and approaches, and also provides some business context to help you advocate for accessibility in your organisation.
What is an accessible website?
In simple terms, your website is accessible if people with a range of disabilities are able to use it. An accessible site should also play nicely with common accessibility tools such as screen readers and alternative input devices. That’s it, really. In terms of compliance, you should aim to comply with WCAG 2.0 Level AA or better, but a WCAG-compliant site is not necessarily an accessible site. Likewise, an accessible site may not be WCAG-compliant, even if it is easy for people with disabilities to use!
Why should my organisation bother with accessibility testing?
Other than the fact that it’s the Right Thing To Do, there are several key reasons for an organisation to make its site(s) accessible:
- It’s the law. In the UK (and elsewhere), businesses must make their services available to people with disabilities. You probably won’t be prosecuted or fined for poor accessibility, but you could be sued. It’s therefore worth ensuring that your site has a basic level of accessibility and is not committing any cardinal sins.
- It’s a business opportunity. At the very least, making your site accessible increases your potential market share. If you do it better than your competitors, accessibility could even be a USP.
- Accessibility benefits everyone. Disability is a spectrum – you don’t need to have a named disability to benefit from an accessible website, and some disabilities are temporary. For example, someone who has broken their right arm might benefit from a web form that can be completed using just a keyboard. Likewise, someone who has broken their reading glasses might benefit from a site whose text size can be increased without breaking the page layout.
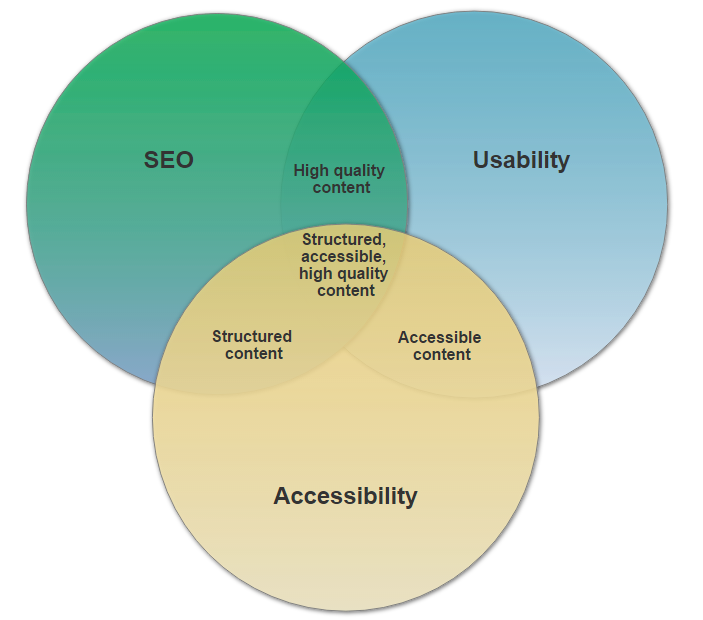
- Accessibility correlates with SEO and Usability. An accessible site should be well-structured, with clear headings, labels, alt text and link text. All of these things are also key principles of on-page SEO and usability. An accessible site should also be easy to use and navigate, which is another important aspect of usability. Of course, there’s much more to SEO, accessibility and usability than these basic principles, but it’s a start.

- A little accessibility testing can go a long way. Accessibility testing is a complex discipline in its own right, and proper accessibility audits aren’t cheap. But a few hours of accessibility testing can highlight core issues that will turn an inaccessible site into an accessible one.
Okay, you’ve convinced me – how do I get started?
There’s a range of tools you can use to guide your accessibility testing – we’ll get to these later. But first, there are some key things you need to be aware of:
- Keyboard accessibility. Without touching your mouse, can you navigate around and use your site? Every link, button and form field should be accessible using just the tab, arrow, space bar and enter keys. For more information on how to use the web with just a keyboard, check out Cancer Research UK’s keyboard navigation guide. If your site is keyboard friendly, it can probably also be used with alternative input devices such as switches, screen readers and voice control. However, if your site relies on mouse-only functions such as drag-and-drop then you should provide accessible alternatives instead.
- Screen readers. By listening to your site, can you access the same information, in the same order, when reading it on your screen? There shouldn’t be any repetition of links, and information shouldn’t be trapped within images unless there is accompanying alt text. For more details, take a look at WebAIM’s Designing for Screen Reader Compatibility guide.
- Colour accessibility. Does any part of your site’s design communicate meaning using colour alone? Is there a good contrast between foreground and background elements? If either of these is true, your site is not accessible to people with colour blindness or other visual difficulties. I recommend Geri Coady’s colour accessibility article for a full overview of this topic.
There’s many other factors to consider, but these three cover a wide range of common disabilities and user needs.
Are there any good accessibility testing tools?
Yes, lots! Here are some of my favourites:
-
- WebAIM’s WAVE tool. Available as both a Chrome extension and a standalone web tool, WAVE scans pages to identify possible accessibility errors. The tool highlights errors and warnings, with relevant links to the WCAG 2.0 spec. As with all automated tools, it won’t pick up all errors, nor should you report bugs without manually investigating first. Nonetheless, it’s a great starting point for picking up low-hanging fruit and obvious howlers.
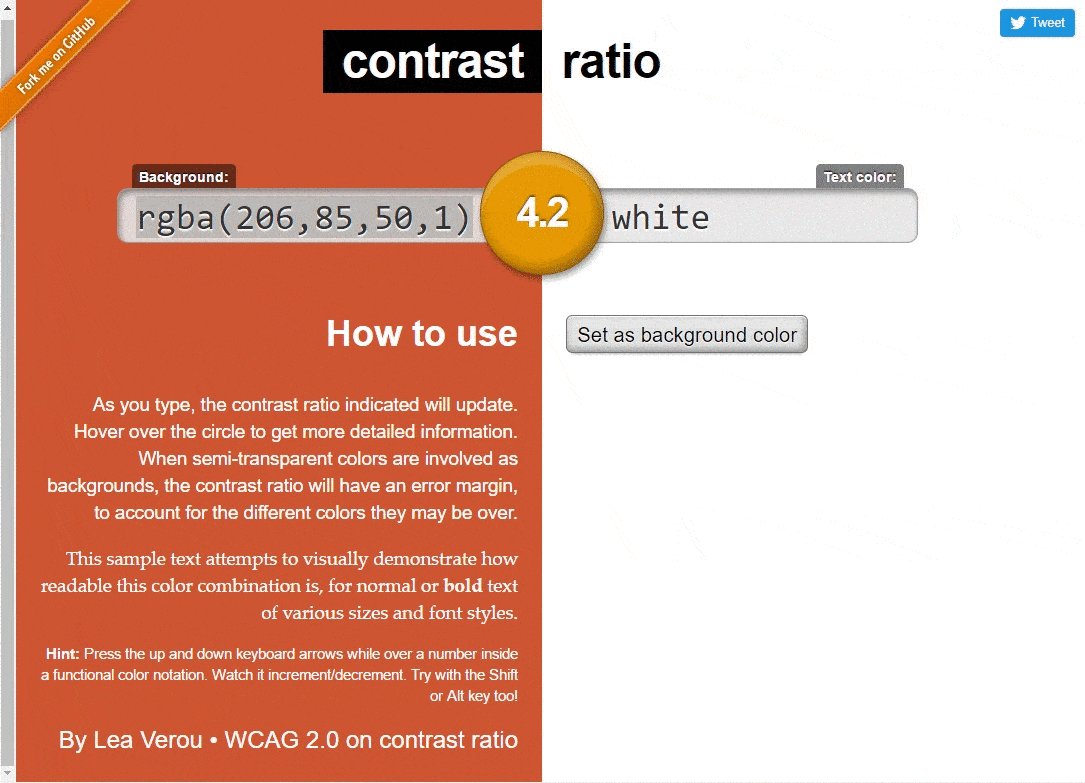
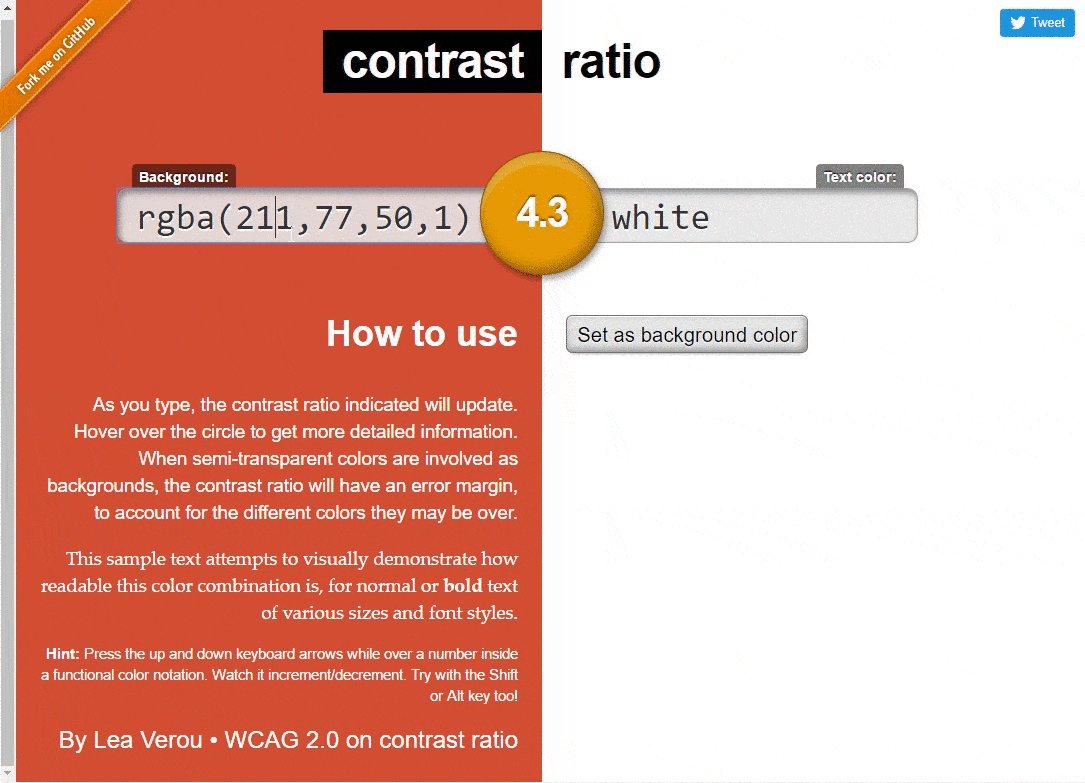
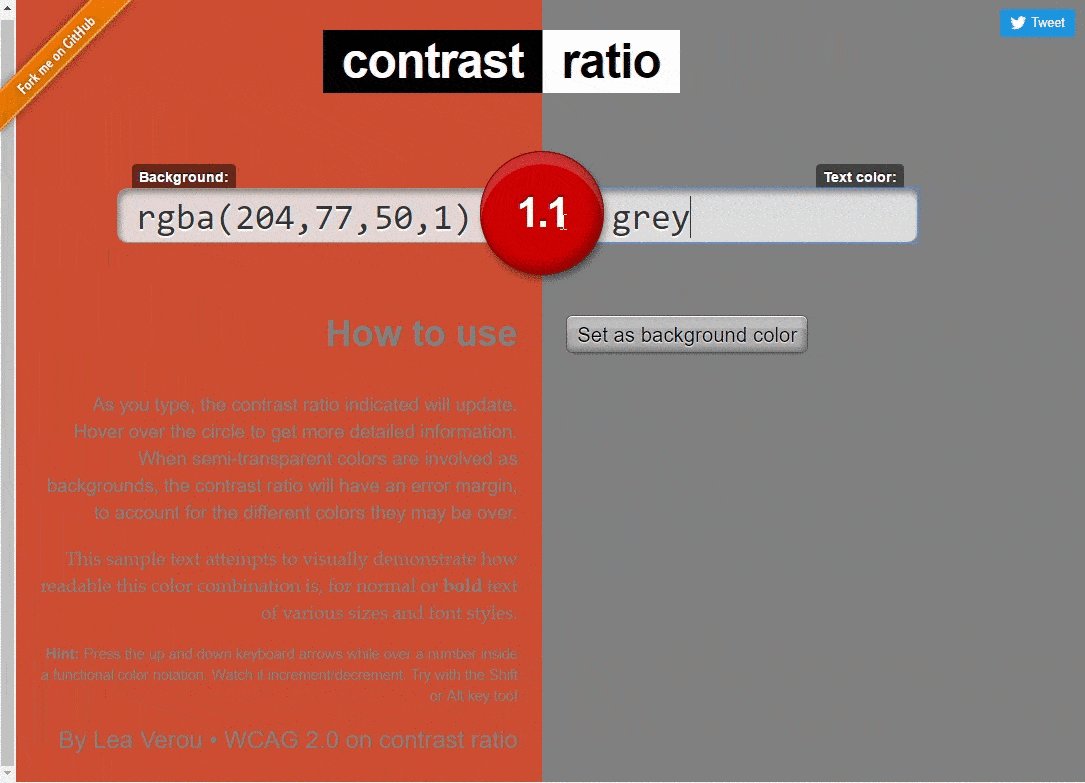
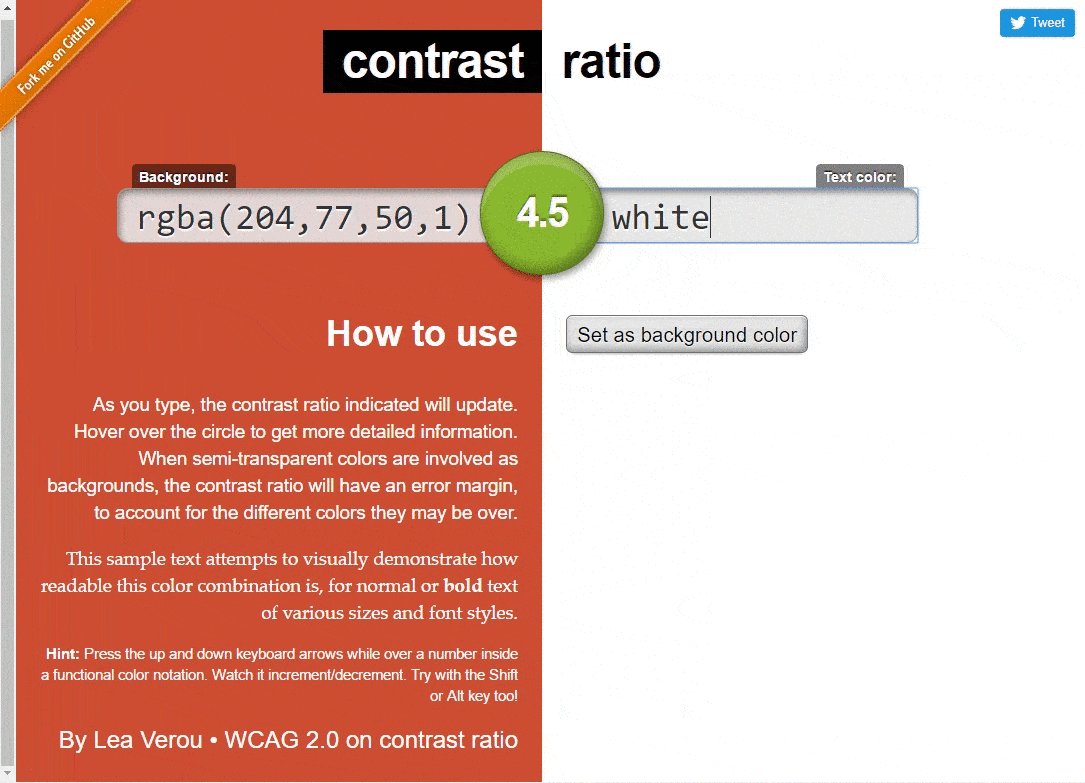
- Lea Verou’s Colour Contrast Checker. There are many tools like these, but I think Lea’s is the simplest and most flexible. Specify a background colour and a foreground colour, and the tool will tell you if it meets WCAG guidelines. It supports any colour format you can think of, including Hex, RGB(A), HSL(A) and predefined colour names.
- ChromeVox (Chrome extension), VoiceOver (Mac only) or NVDA (Windows only). Unsurprisingly, the best way to test for screen reader accessibility is to use a screen reader! ChromeVox and VoiceOver are the easiest to use, but NVDA is most like JAWS, the most popular (and expensive!) screen reader on the market. VoiceOver and NVDA are cross-browser, while ChromeVox only works in Chrome. Whichever one you choose should be enough for basic testing, and you can find usage guides on WebAIM’s website.
- Accessibility Developer Tools (Chrome). This extension adds accessibility functions to Chrome’s DevTools ‘Audit’ and ‘Elements’ tabs. It is like WAVE but allows you to drill down further and focus on the accessibility of each element. This is probably one to recommend to your developers as a debug tool for fixing the issues you find!
What should I focus on if there’s no budget for accessibility testing?
Like many other things, accessibility testing can be hard to justify if you’ve yet to see the benefits of it. If you have no budget for accessibility testing, here’s some quick things you can do:
- Listen to key pages of your site with one screen reader in a single browser. This should highlight content that is missing, repeated or in the wrong order when accessed by any screen reader.
- Navigate your site with just a keyboard. If you can’t interact with certain elements without a mouse, that’s a sign that your site isn’t very accessible.
- Audit key pages of your site using the WAVE tool, noting down errors (shown in red) or recurring warnings (yellow).
Doing these quick checks won’t give you a full picture of your site’s accessibility, but it’s a good start. Hopefully, the issues you raise – and the resulting improvements – will help to justify a dedicated accessibility testing budget. At the very least, your reporting of these issues will help raise awareness of the importance of accessibility.
Conclusion
This post is only a starting point – there are so many considerations and approaches I haven’t mentioned. It’s such a broad field that web agencies like Nomensa offer specialist accessibility testing services. Nonetheless, a small amount of accessibility testing can have a big impact, even if done alongside regular testing. At the very least, developing expertise in this area could help you to gain an edge on the competition. If you do client work, it could open doors to new markets where accessibility compliance is a requirement.*
Finally, remember that accessibility testing is only one part of the puzzle. If you want your site to be truly accessible, you must design and develop it with accessibility in mind. That’s a topic for another blog post, but you should always keep in mind the importance of advocacy in testing. As I concluded in my last post, an effective tester should advocate for good practice; bug finding skills aren’t enough on their own.
* Industries that place particular importance on accessibility include the public sector, broadcasting and utilities. In general, any organisation who offers an everyday service to the general public is likely to be accessibility-conscious.


Leave a Reply