-
Generative AI: pitfalls, myths and potential

This post is about Generative AI – also known as GAI, LLMs, GPT, AI chatbots or simply ‘ChatGPT’. Its output is impressive and fun to play around with. It seems like everyone and their guinea pigs have used ChatGPT at least once. But how much do we, even those who work in digital and tech,…
-
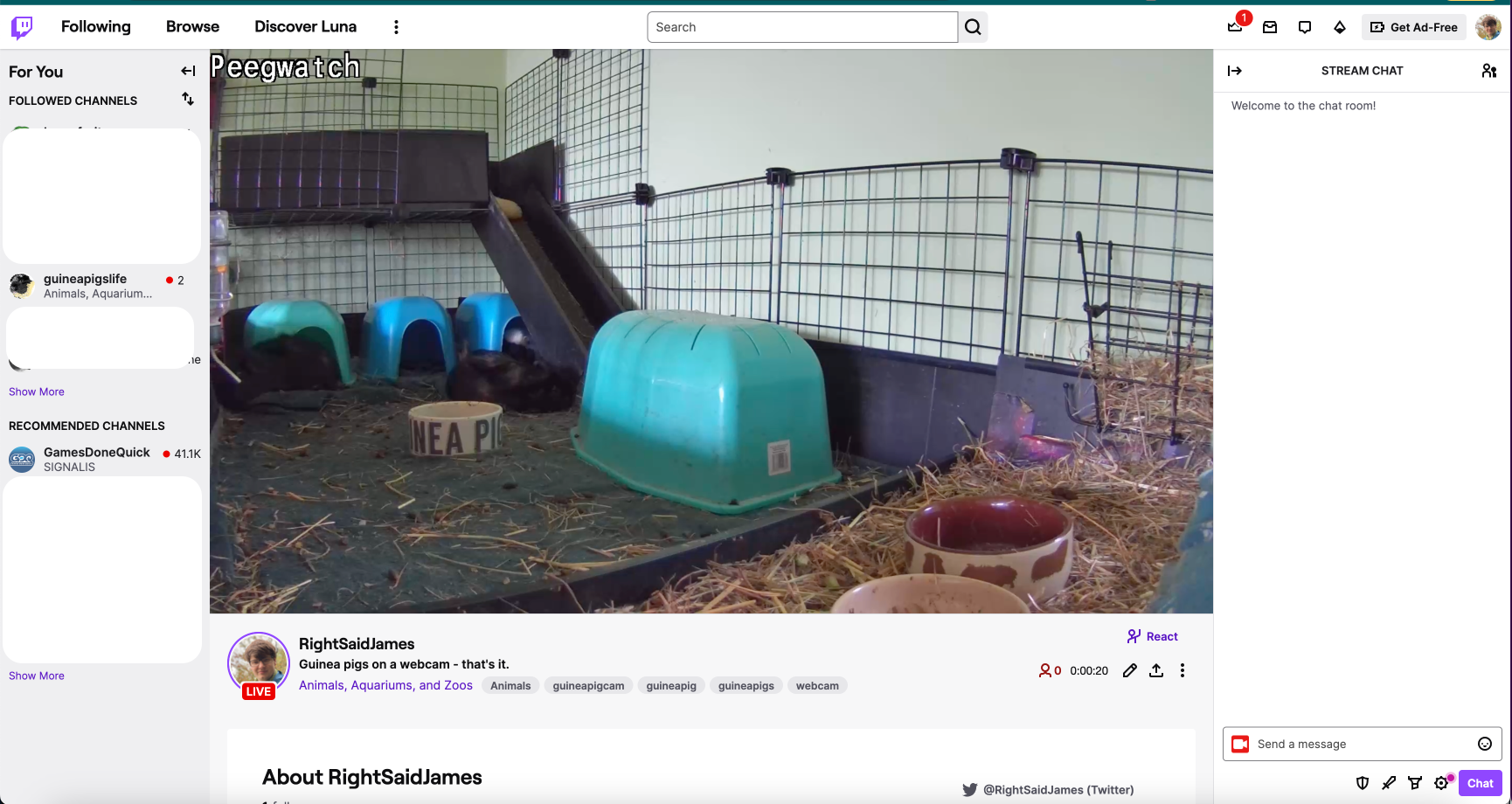
Tutorial: Broadcast webcam to Twitch using Raspberry Pi and Datarhei Restreamer

An extensive tutorial explaining how use Restreamer on a Raspberry Pi (via Docker) to broadcast a webcam stream to Twitch. Includes a brief comparison of Docker Run vs Docker Compose. Guinea pigs not included.
-
James on Gender

James discusses his attitude towards gender, masculinity and non-binaryness, while reflecting upon his childhood and his twenties.
-
Cypress tips and tricks, part 1 : working with single-purpose iframes

Cypress is a fantastic test automation tool for frontend testing newbies. It has a low barrier to entry, with detailed and helpful documentation. It comes bundled with many of the key components of a full-fledged testing framework, minimising initial configuration. Most importantly, it’s enjoyable to work with, and has a strong community of enthusiastic and…
-
Tentative Cypress GitLab CI integration for fun and profit

Not sure how to integrate Cypress into your team’s CI pipeline? This guide demonstrates an initial approach using GitLab CI or GitHub Actions.
-
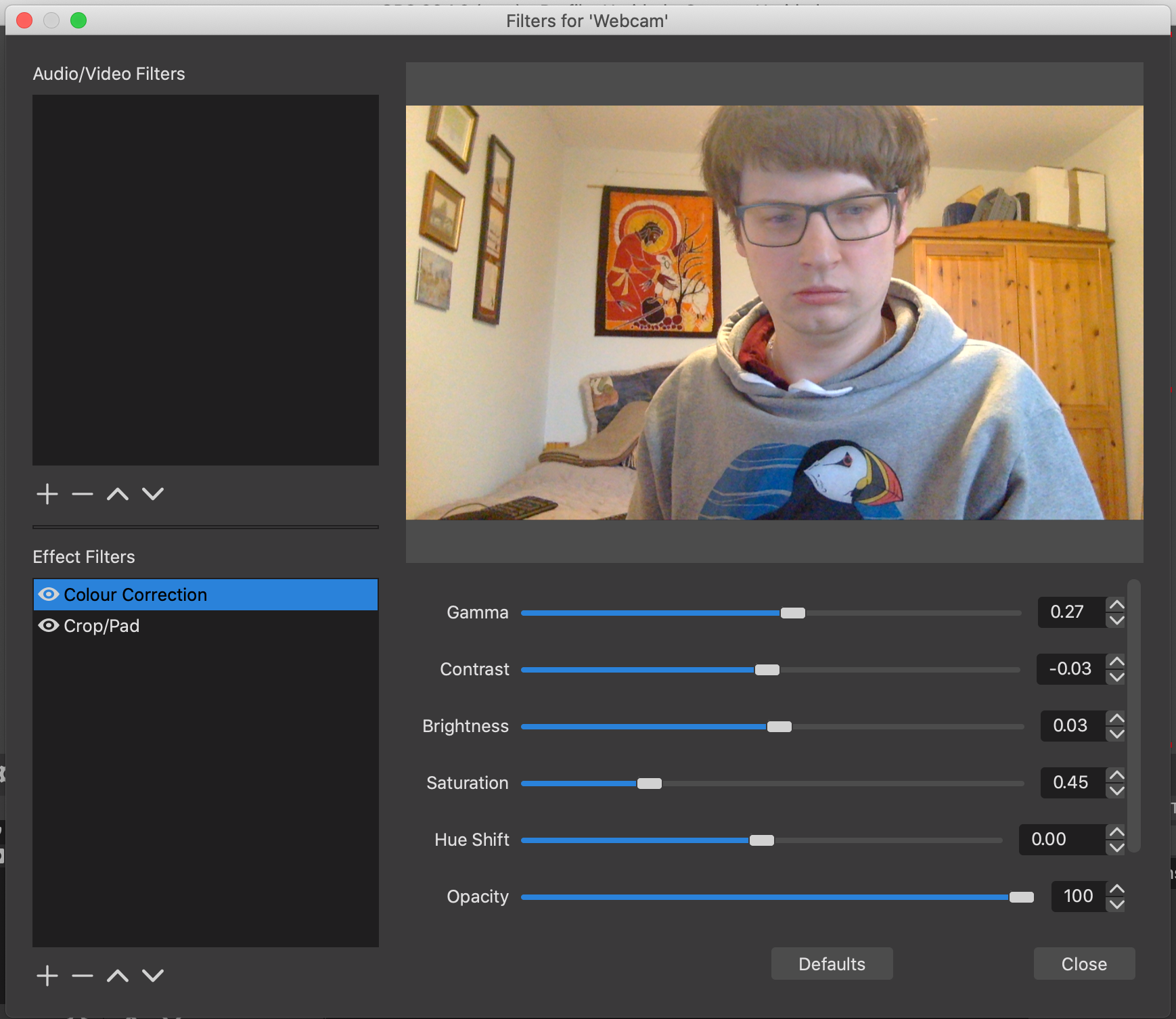
(Almost) everyone’s an AV engineer in the COVID-19 era

In a global pandemic many people are acting as their own AV engineer. James explores this phenomenon and its implications for consumer tech and remote working.
-
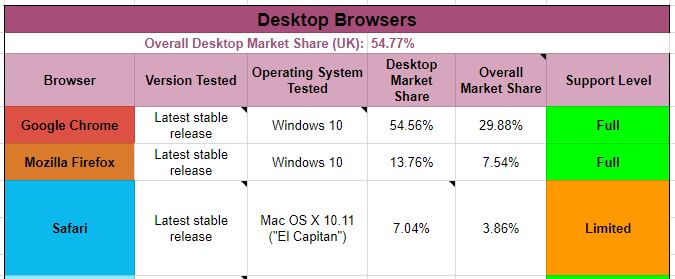
Crafting a Browser Matrix

When developing a website, you will likely have a list of browsers and devices that you expect the site to work with. When this list is formalised, it is often called a ‘browser matrix’ or ‘browser support matrix’. If you build sites for external clients, a browser matrix can form part of your agreement with them. If…
-
TestBash Brighton and the Evolution of Testing

In March 2017 I attended TestBash Brighton. Despite being a long-time fan of the Ministry of Testing (as well as their busy Testers’ Slack), I’d never been to any of their events before. I expected an enjoyable and engaging day, and I was not disappointed! Both speakers and attendees were friendly and approachable, and each talk was…
-
We need to talk about test data

Last month, I was hurriedly booking a vets’ appointment using my surgery’s online form. In the process, I accidentally used test data instead of my own! #testerproblems Absent-mindedly filling in the vets’ contact form with fake contact details rather than my real details. — James Sheasby Thomas (@RightSaidJames) April 20, 2017 Not sure Mr Fakename (email: test@example.com)…
-
Accessibility testing crash course

This post is a companion to my ‘Accessibility testing crash course’ talk that I gave at Leeds Testing Atelier 2016. I gave a revised version of this talk at Inviqa DevDay in December 2016. Accessibility is arguably the ‘last mile‘ of web development. No matter how good your site’s design, tech stack, code and testing is, its accessibility is probably passable at…
